header・footerをPHPで共通部品化
「headerやfooterを編集したい…でも下層ページがたくさんあるから大変」
そんな時のために、下層ページ共通のheader・footerを作成しましょう。
作成しておくと編集するファイルが2つだけになって便利。
この記事ではXAMPPのダウンロードからDreamweaverの設定までご紹介します。
PHPを使用するためにはPHPに対応したサーバーと「XAMPP」が必要です。
まず、使用するサーバーがPHPに対応しているか確認しましょう。
使用できるようなら次の手順に沿ってください。

- 1. XAMPPをダウンロード
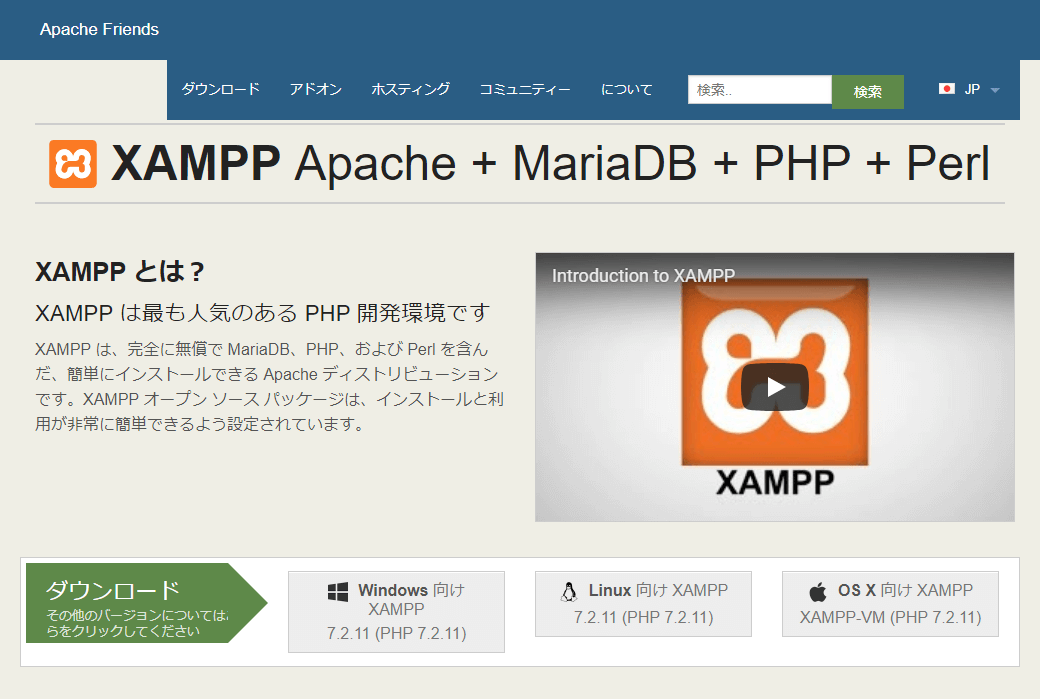
- https://www.apachefriends.org/jp/ にアクセス。
「Windows 向け」「Linux 向け」「OS X 向け」の3種があるので、使用環境に合わせたXAMPPをクリック。
ダウンロードしたexeファイルを実行。

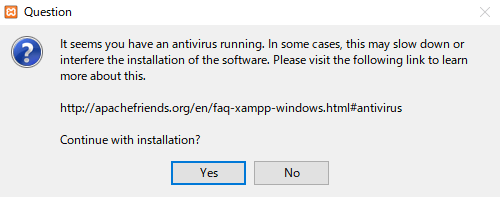
- 2. ポップアップが出たら
- It seems you have an antivirus running. In some cases, this may slow down or interfere the installation of the software.
Please visit the following link to learn more about this.
http://apachefriends.org/en/faq-xampp-windows.html#antivirus
Continue with installation?
(アンチウイルスソフトと競合する可能性がありますがインストールを続けますか?)
というポップアップがでたら [ Yes ] をクリック。

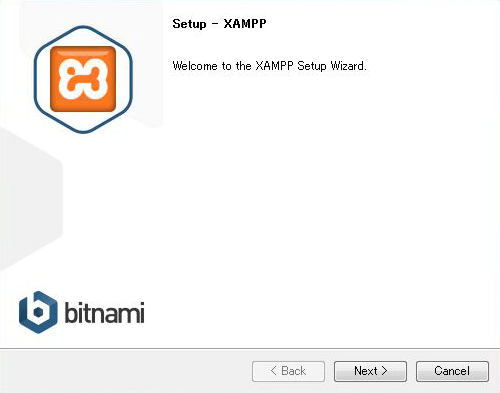
- 3. セットアップ
- Welcome to the XAMPP Setup Wizard.
(XAMPPセットアップ操作ガイドにようこそ。)
というウィンドウがでたら [ Next > ] をクリック。

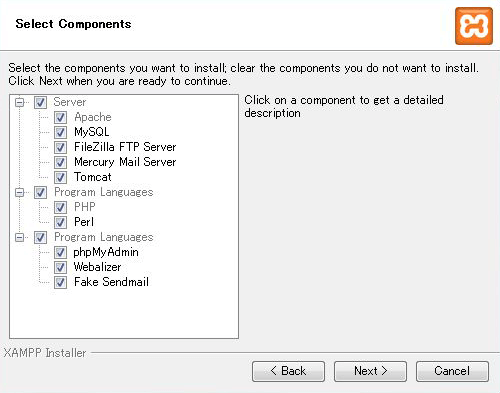
- 4. 構成要素の選択
- Slect the components you want to install; clear the components you do not want to install. Click Next when you are ready to continue.
(インストールしたくない要素はチェックを外してください。)
そのまま [ Next > ] をクリック。

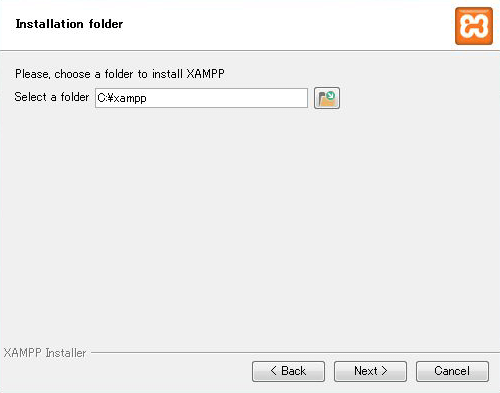
- 5. フォルダの選択
- Please, choose a folder to install XAMPP
(XAMMPをインストールするフォルダを選択してください。)
そのまま [ Next > ] をクリック。

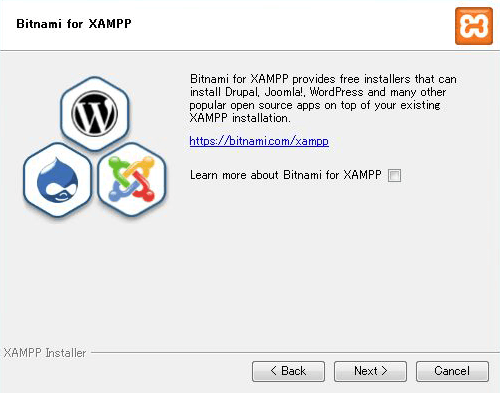
- 6. Bitnamiについて
- Bitnami for XAMPP provides free installers that can install Drupal, Joomla!.
WordPress and many other popular open source apps on top of your existing XAMPP installation.
https://bitnami.com/xanpp
Learn more about Bitnami for XAMPP
(BitnamiはDrupalやJoomlaをインストールするためのインストーラーを提供します。WordPressや人気のオープンソースアプリ。詳しくはこちら。)
チェックを外して [ Next > ] をクリック。

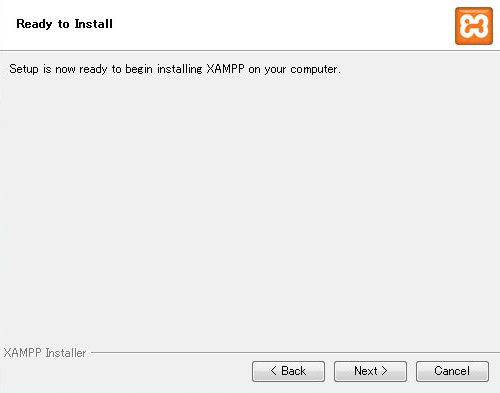
- 7. インストール準備完了
- Setup is now ready to begin installing XAMPP on your computer.(あなたのPCにXAMPPをインストールする準備ができました。)
[ Next > ] をクリック。

- 8. インストール
- インストールが始まります。
5分程度で完了します。

- 9. インストール完了
- Setup has finished installing XAMPP on your computer.
Do you want to start the Control Panel now?
(インストールが完了しました。コントロールパネルを開きますか?)
[ Finish ] をクリック。

- 10. 言語選択
- アメリカ国旗(英語)かドイツ国旗(ドイツ語)を選択するウィンドウが出てきたら、そのまま [ Save ] をクリック。

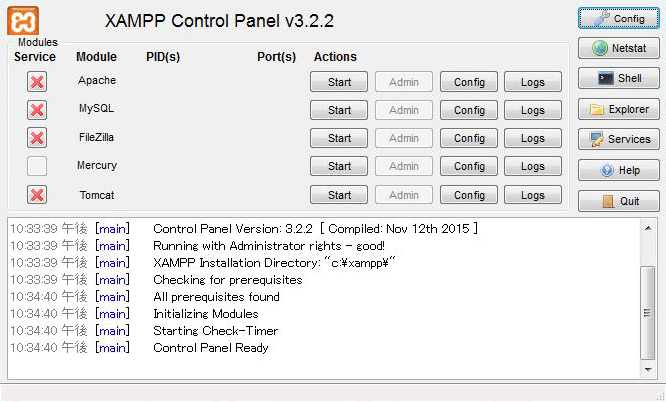
- 11. コントロールパネル
- 「XAMPP Control Panel」を開いたら「Apache」「MySQL」の横にある [ Start ] ボタンをクリック。
ApacheとMySQLの背景が黄緑になれば成功。

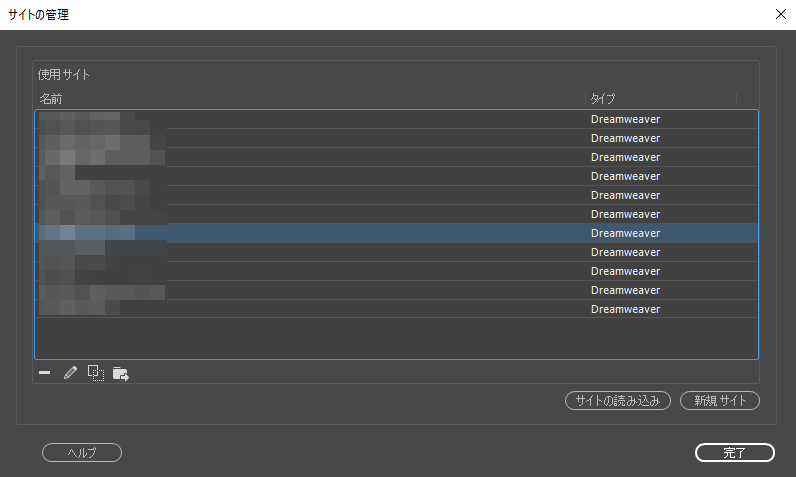
- 12. サイト設定
- サイトの管理 > 新規サイト の順にクリック。
「サイト設定」ウィンドウを開く。

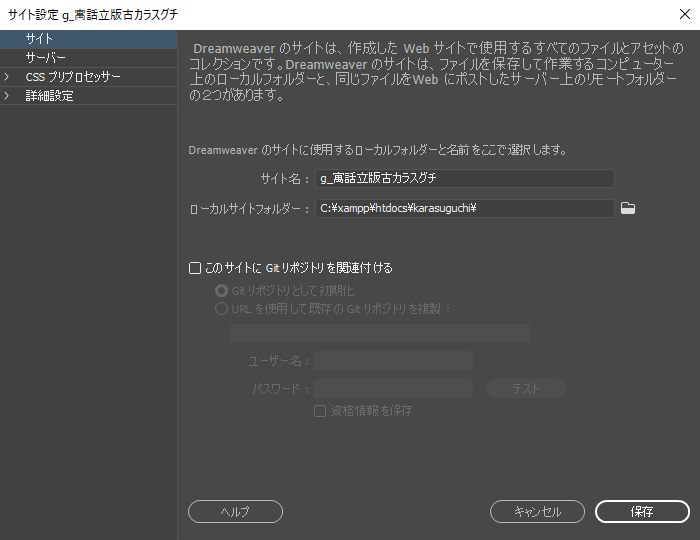
- 13. サイト
- サイト名を記述し、ローカルサイトフォルダを選択。
- 【例】サイト名:寓話立版古カラスグチ
- 【例】ローカルサイトフォルダ:C:\xampp\htdocs\karasuguchi\

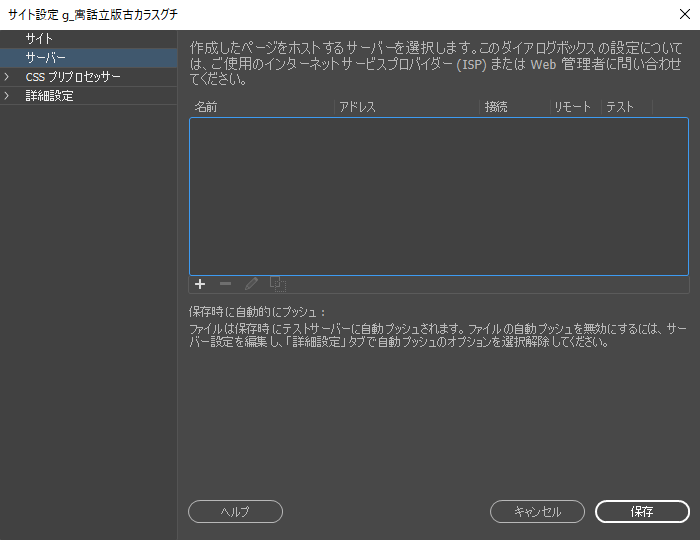
- 14. サーバー
- +ボタン(新規サーバーの追加)をクリック。

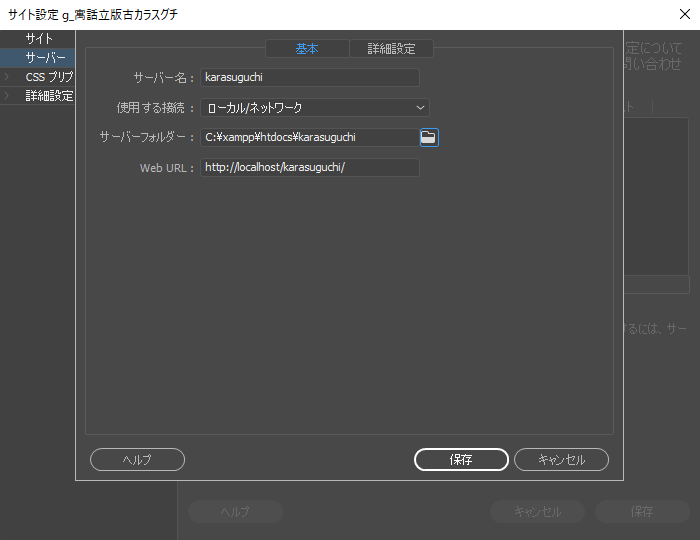
- 15. サーバー > 基本
- サーバー名:任意
- 使用する接続:ローカル/ネットワーク
- サーバーフォルダ:C:\xampp\htdocs\任意のディレクトリ名
- Web URL:http://localhost/任意のディレクトリ名/

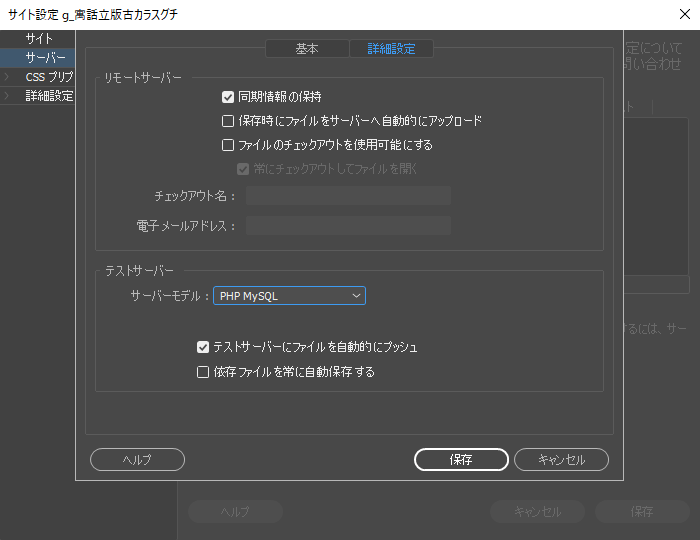
- 16. サーバー > 詳細設定
- サーバーモデル:[ PHP MySQL ] を選択し、保存。

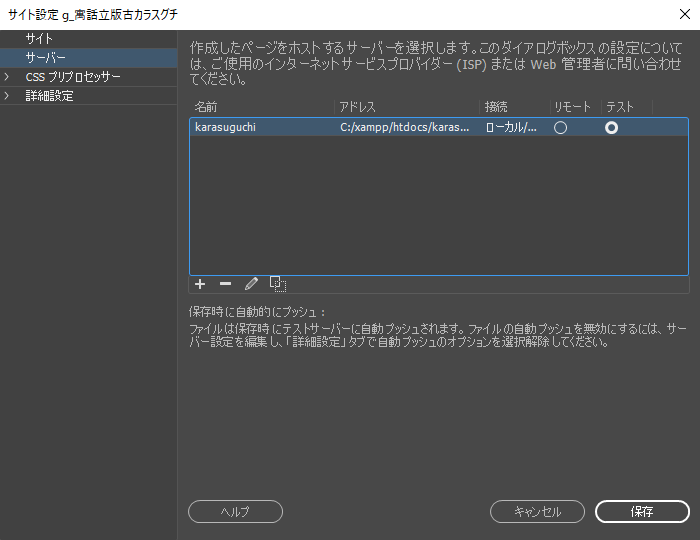
- 17. 保存後
- [ リモート ] のラジオボタンが選択されているので [ テスト ] のラジオボタンを選択し、保存。

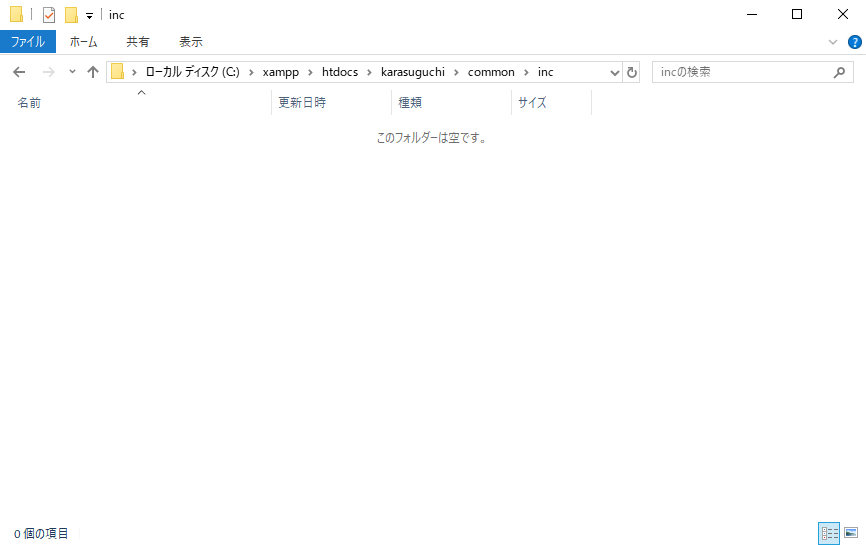
- 18. ディレクトリ作成
- [ common ] ディレクトリの中に [ inc ] ディレクトリを作成。

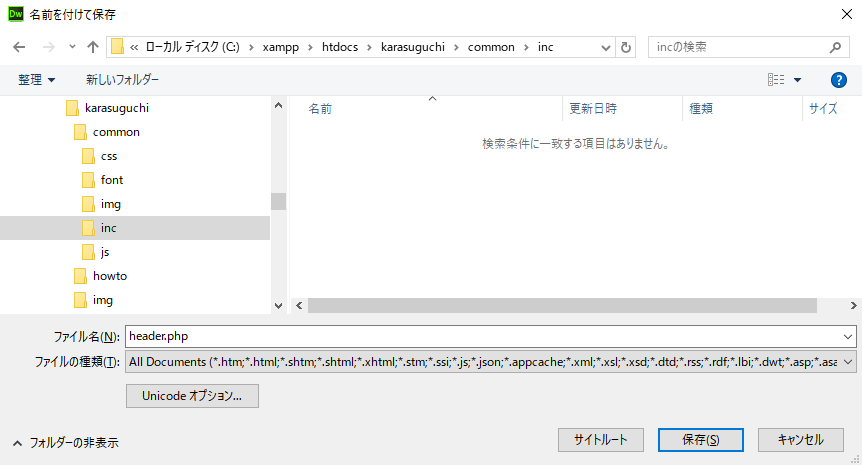
- 19. header.php作成
- TOPのindex.phpを複製して、第2階層用のheader.phpを作成します。
index.phpを [ common ] > [ inc ] に「header.php」という名前で複製。

- 20. リンクの更新
- 「リンクを更新しますか?」とウィンドウが出たら [ はい ] をクリック。

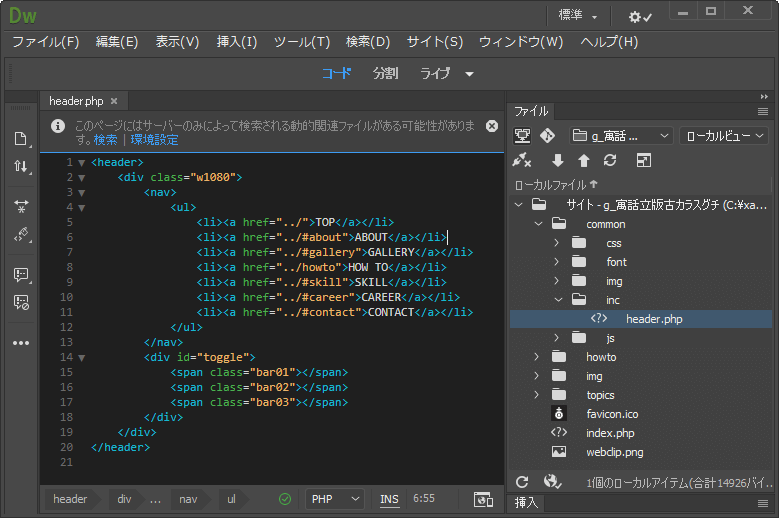
- 21. header.php編集
- header.phpの中身を <header> ~ </header> と <nav> ~ </nav> のみにします。
<!DOCTYPE html> ~ </head> は含めないことをおすすめします。
各ページごとにdescriptionやtitleの変更、不要なcssやscriptの読み込みを編集するためです。
また、絶対パス(httpsやhttpで始まるリンク)以外が相対リンク(../で始まるリンク)になっているか確認します。

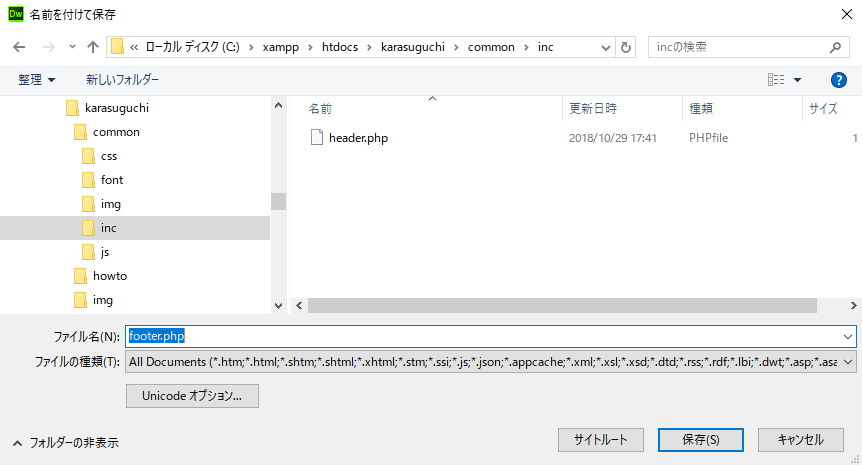
- 22. footer.php作成
- TOPのindex.phpを複製して、下層ページ(第2階層用)のfooter.phpを作成します。
index.phpを [ common ] > [ inc ] に「footer.php」という名前で複製。

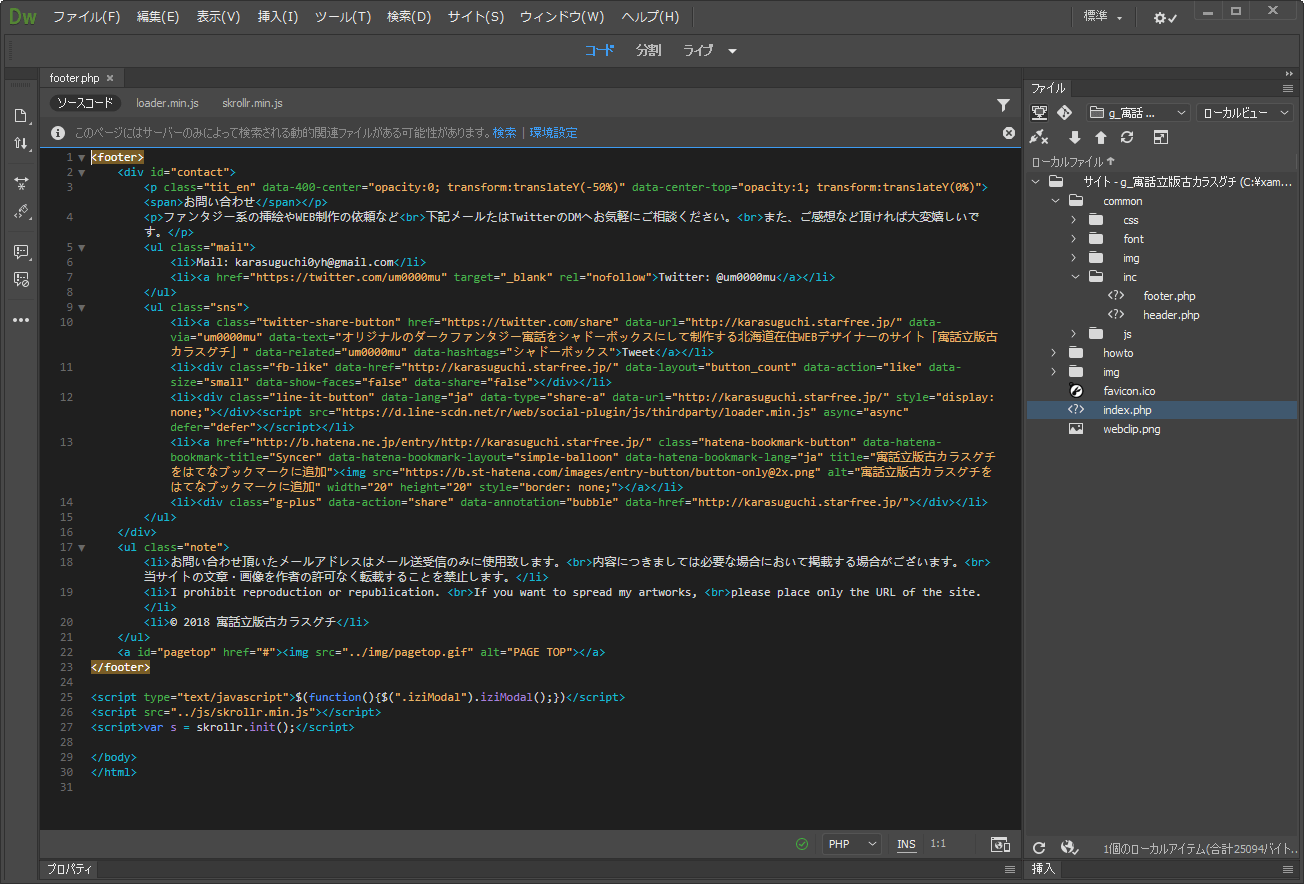
- 23. footer.php編集
- footer.phpの中身を <footer> ~ </html> にします。
header.phpと違い、だいたいの場合は </html> まで含めて問題ないかと思われます。
header.php同様、絶対パス(httpsやhttpで始まるリンク)以外が相対リンク(../で始まるリンク)になっているか確認します。

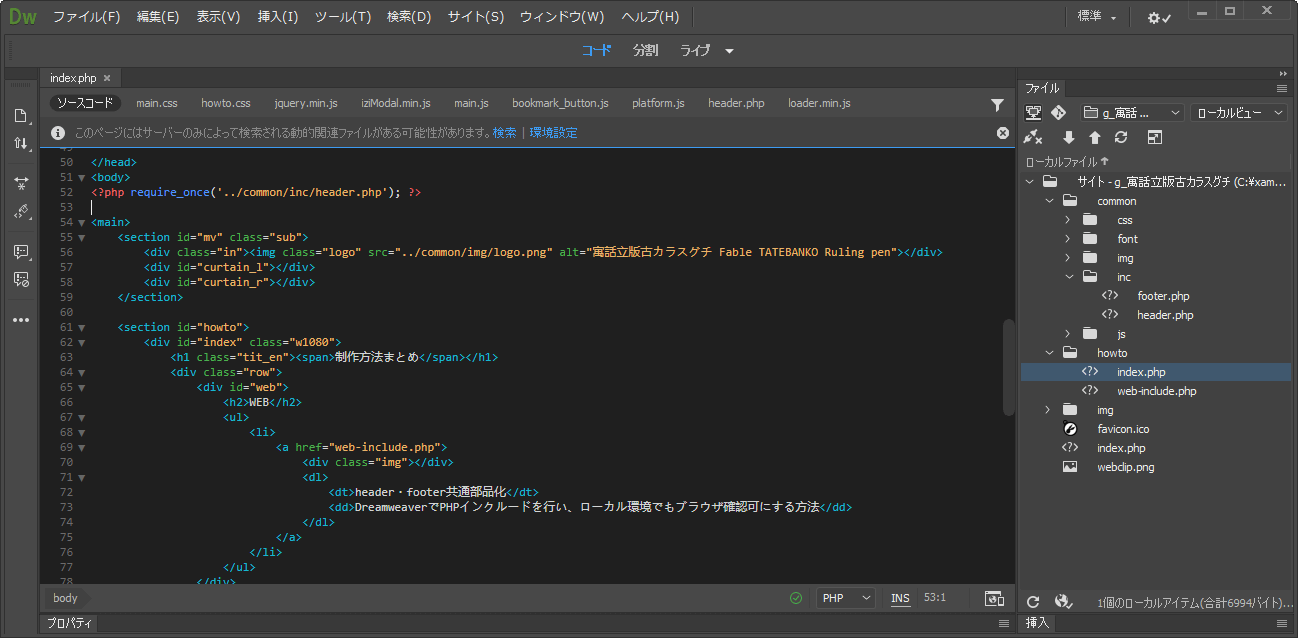
- 24. header.phpをインクルード
- 下層ページ(第2階層用)のindex.phpを開き、<header> ~ </header> を
<?php require_once('../common/inc/header.php'); ?> で置き換え。

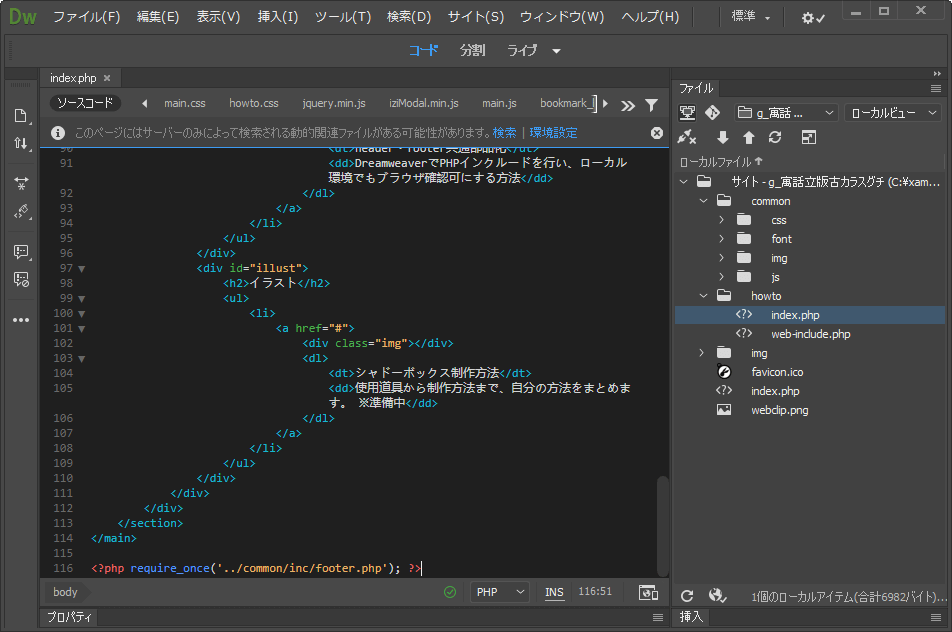
- 25. footer.phpをインクルード
- 下層ページ(第2階層用)のindex.phpを開き <footer> ~ </html> を
<?php require_once('../common/inc/footer.php'); ?> で置き換え。

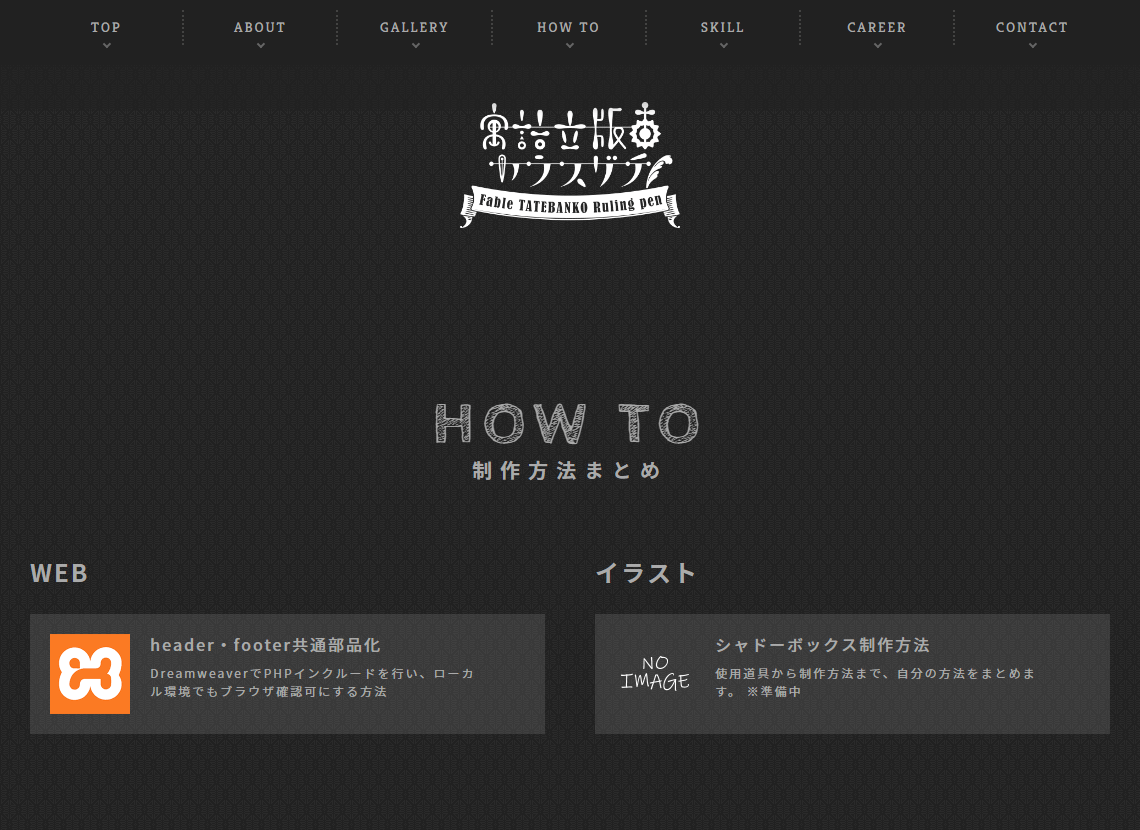
- 26. 完成
- http://localhost/サイトディレクトリ/下層ページディレクトリ/
【例】http://localhost/karasuguchi/howto/
にアクセスして問題なく表示されたら完成。